Penguasaan HMTL dan CSS membantu kita dalam membuat suatu tampilan halaman web. Saat ini saya akan sedikit menjelaskan bagaimana membuat tampilan layout 2 column dengan menggunakan kode HTML dan modifikasi dengan menggunakan CSS.
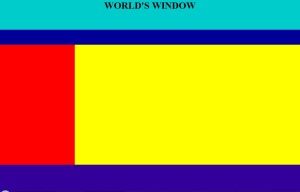
Disamping ini contoh dari tampilan layout dengan 2 kolom.(Warna dibuat untuk membedakan bagian-bagian halaman)
Untuk membuat bagian-bagian dalam tampilan sebuah halaman web, kita dapat mengaturnya pada HTML, dimana kita membuat secara sederhana 5 bagian pada layout ini :
1.Warna biru muda dengan judul WORLD’S WINDOW adalah sebuah contoh bagian HEADER yang kita buat pada bagian awal “body” HTML.
2.Warna biru tua adalah bagian yang dibuat untuk membuat lajur menu-menu dalam suatu web. Dapat kita beri nama MENU.
3.Warna merah adalah bagian kolom pertama, yang dapat kita isi konten-konten tertentu sesuai keinginan kita. Pada “body” HTML dapat kita beri nama “FIRSTCOLUMN”.
4.Warna kuning adalah bagian kolom kedua,sama seperti kolom pertama kita dapat mengisi dengan konten-konten tertentu. Kita dapat memberi nama “SECONDCOLUMN”.
5.Warna ungu bagian bawah adalah bagian FOOTER, di bagian ini kita dapat isi dengan keterangan-keterangan atau nama kita atau yang lainnya sebagai footnote.
Dibawah ini kode HTML secara sederhana :
<body>
<div id=”wrapper”>
<div id=”header”>
<h1 align=”center”>WORLD’S WINDOW</h1>
</div>
<div id=”menu”></div>
<div id=”content”></div>
<div id=”left”></div>
<div id=”footer”>
</div>
</div>
</div>
</body>
Pengaturan warna dan letak dari masing-masing bagian, dapat kita atur pada kode CSS nya,baik dari memeberi “border”,memberi warna, memberi “background image”, serta pengaturan posisi lainnya.
contoh kode CSS :
body{background-color:#999999;
}
#wrapper{
background-color:#0CC;
width:1000px;
height:700px;
}
#header{background:
border:double;
clear:both;
width:1000px;
height:100px;
float:center;
}
#menu{
background-color:
width:1000px;
height:50px;
}
#left{background:#FF0000;
width:250px;
height:400px;
float:left;
}
#content{
background-color:#FFFF00;
width:750px;
height:400px;
float:right;
}
#footer{background:#309;
width:1000px;
height:150px;
clear:both;
}
Dasarnya,ukuran halaman web harus kita sesuaikan dengan resolusi yang hendak kita pakai, dengan total ukuran dihitung dari atas hingga kebawah serta ukuran lebar dari kiri layar ke kanan layar sesuai itu juga kita atur pembagian besar dari masing-masing bagian,sehingga tidak ada bagian yang lebih besar atau lebih kecil dari lebar dan panjang halaman web.
Pengembangan dari kode HTML dan CSS dapat kita kembangkan sesuai selera kita dan isi-isi konten pun disesuaikan dengan info atau isi halaman web apa yang hendak kita tampilkan.